.
Ambasador Most Poštanska godina : neiskorištena razreda manji označavajući desni donji ugao od albuma Redovna veličina otprilike 3 1 / 2 inča x 5 1 / 2 inča ili 9 cm x 14 cm...
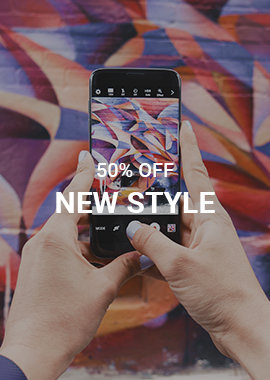
Hardver i brave za vrata Hardver i brave2 / Set Snažna vrata Bliži magnetski ormar za zaustavljanje magneta Skrivena vrata Za detalje Za detalje Produkt : Metal + magnet Color : Silverdi
Jednostavan za upotrebu : ove Decibullz slušalice za slušanje od 3,5 mm jednostavne su za upotrebu i prilagođavaju se potrebama vaše profesije ili potrebama Ove slušalice su slušalica
?Snažan okrugli Osnovni Magnet : napravljen od neodimijumskih magneta jakmagneti rijetkih zemalja s rupama neće se slomiti u normalnoj upotrebi jer su magneti zaštićeni unutar čeličnih
Set abrazivnih puferskih točkova od 20 komada izrađen je od vrhunskog offbijelog pamuka i metala(trn) Svi točkovi za poliranje su 3 / 32 in električni rotacioni alat, mini bušilica i pn
Ovi lagani kartoni savršeni su za male dijelove Ispunjava ili premašuje JPPB566 federalnu specifikaciju Kartoni za obrnuto zatezanje imaju Pyelock za pozitivno zaključavanje...
Vodootporan i otporan na mrlje : podmetači za navođenje izrađeni su od kvalitetnog ekološki prihvatljivog materijala od umjetne kože, koji odgovara porodici sa djecom Efikasno čuva va�
Ako autogramom, uključuje pojedinačno numerisane, neovlašćeno evidentan hologram Kategorija; potpisani NHL Pakovi Mark Giordano potpisao Calgary Flames Hockey Puck PSA DNK COA sa autogra
* Potražite besplatnu dostavu i promocije popusta * Na prodaju preko 500.000 jedinstvenih predmeta Preko 5 miliona trgovačkih kartica u inventaru Potražite besplatnu dostavu i promocije p
? Veličina Veličina trči mala, preporučujem 12 veličine ? O logistici : Da bismo vam omogućili da primite paket što je prije moguće, odmah ćemo odabrati brzu logistiku za slanje pa
Mekoća : VVFelixlov ručnik za bebe izrađen je od čistog pamuka, mekog i debelog, što ga čini odličnim kompletom za kupanje za mališane Apsorpcija : kao upijajuće punjenja za kupanje
【Kompatibilnost】 Radovi sa svim Apple Watch serijom (8, SE2,7,6, SE, 5,4,3,2,1) i kompatibilan je s Apple Watch Nightrand modom 【Dizajn】 Ovaj retro štand dizajniran je tako da izgle
Papir Set od 10 ahat Geode kamenih kriški Prečnik : cca 1,152,75 " (3070mm),debljina : cca 46mm, težine cca 1525 grama po komadu, polirano sa obe strane, prirodni rub...
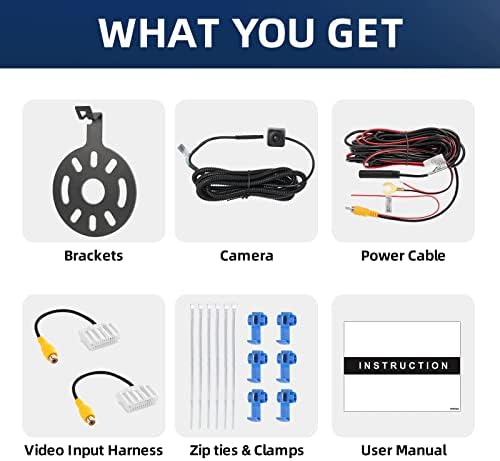
【 Podesivi ugao sočiva 】novo nadograđeni dizajn podesiv za ugao, gore i dolje za 90 stepeni, može zadovoljiti potrebe većine džipova i učiniti vaš pogled unazad čistijim 【 160�
Vrhunski materijal : napravljene od kvalitetnog gumenog materijala, gumene trake sa ljepljivom podlogom su dovoljno čvrste od sunđera ili pjenastih Crna boja i odličan proizvod sa glatkom
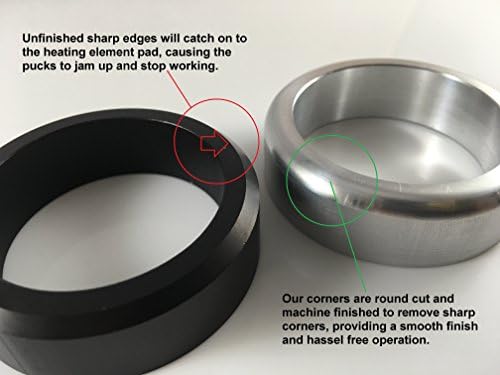
✔Uključuje 5 paketa bisquette savers mašinski obrađenih od 6061T6 aluminijuma za avione i zakošenih za dugotrajnu trajnost ✔Naši pakovi ne emituju štetne mirise ili hemikalije, ost
100% pamuk Flyboy Toys je registrovan brend na Ako se vaš proizvod ne prodaje preko nas, Molimo vas da se prijavite i zatražite potpuni povrat novca Personalizirano : zamjenjujemo N1903 n
1 Dimenzije : 9, 4x6, 3x6in / 24x16x15, 5cm; materijal : 300d Oksfordska tkanina, biserni pamuk, ekološki prihvatljiva aluminijumska folija; dužina pojasa : 24in / 61cm; Neto težina : 144
??????? ?????? ?????? : Naš kristalni dekanter izgleda veoma premium Ovo staklo proizvode italijanski zanatlije iz regije Toskana u Italiji, sa najvišim standardom kvaliteta i pažnjom pre
Sadržaj paketa : (izdržljiva u upotrebi) 1 x priključni vijak, 1 (najnovija tehnologija) x Hasp HighEnd STAPLE, 7 x vijci; Težina : 86g Materijal : metal; Bessemply Naziv proizvoda : Pri
Prednost : izrađen od visokokvalitetnog metala može izdržati tešku upotrebu, višeslojni oblaganje boje, prekrasne i protiv hrđe, prstenje se otvaraju i zatvaraju lako i zaključavaju z
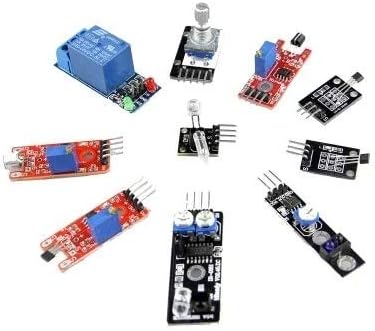
37 u 1 kutija Senzorski komplet za pokretače Arduino na skladištu Na skladištu Dobra kvaliteta niske cijene Visokokvalitetni komplet za Arduino 37 u 1 kutiji Senzorski komplet za pokreta�
Purple Sand Tea Sirove rude ljubičasti pijesak čaj za kućne ljubimce Purple Clay lonac kiparski čaj ladica za ladicu Čajnik ljubimac, čajnik Purple Clay čaj za čaj Purple Sand Tea Si
100% pamuk Elastično zatvaranje Samo ručno pranje Bejzbol kapa : bejzbol šešir super mekani, cjelodnevni komfor sa tekućim pletenom tkaninom i ugrađenim elastičnim elastičnim duksevi
Materijal : pamuk i poliester, značajke zagrijavanja : sadrži našu premium izolaciju koja pruža dodatnu toplinu i blokira hladne temperature Napravljen u SADu ili uvozi, prigodno : pogod
100% pamuk Unutarnja zatvarača za zatvaranje noge Mašinsko pranje Smarta pamučne slatke od kamenca od kandidata za punjenje drveta Center Placket Unutarnje zatvaranje nogu Upute za njegu
OEM brojevi deo : MD348483 Odgovara za £ º Mitsubishi GDI Pajero Uslovi : novo i kvalitetno Proizvod je iste veličine kao i originalni deo, a zamena je jednostavna...
Dura Living Superior serija3,5 " nož za čišćenje : super oštar i jednostavan za manevrisanje nož koji nikada ne treba suditi po veličini, jer ovaj ultra precizan alat radi sveod ljuš
4pcs cuban link gležanj dolaze u setu, uključuju 1pcs Kubanski lanac gležanj, 2pcs tenis gležanj, i 1pcs butterfly charm tenis gležanj Vještački dijamant je blistao na suncu, kada se
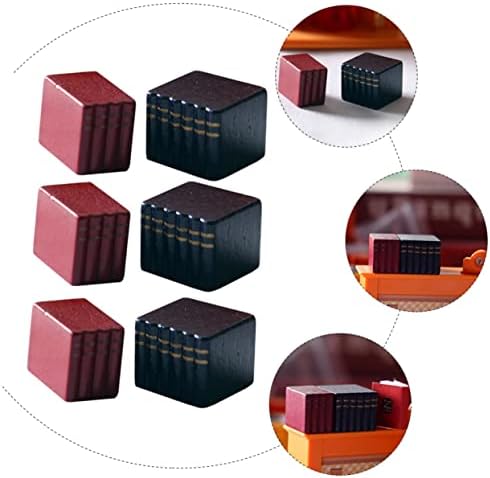
Potrepštine za male kuće : ove dodatke možete koristiti za izradu svoje mini kuće i uživanje u zabavi DIY izrade Mini klasični set knjiga : ovo je odličan ukras za mini kuću, koja mo
Prečnik unutrašnjeg navoja : 4mm (M4) / 5mm (M5) / mm (M6) / 8mm (M8) Nagib unutrašnjeg navoja : 0,7 mm (M4) / 0,8 mm (M5) / 1,0 mm (M6) / 1,25 mm (M8) Štednja napora / jed
[super long endurance update strong airflow] koristeći naprednu tehnologiju, Brzina 1 traje 46 sati, brzina 2 traje 35 sati, a brzina 3 traje 13 sati nakon potpunog punjenja oko 34 sata Pro
100% poliester Europski standardni punjač 5.5 V600 MA pogodan je za sve serije usisavača za usisavače Kach prozor, kao što su : WV1, WV2, WV 2 premium druga generacija, WV5 Premium druga
Novi mobilni telefonski radijator tipa suspenzije, izlaz za vazduh i pravac mobilnog telefona imaju udaljenost od 7 mm ovjesa, a područje za disipaciju topline povećava se za više od 300%
Mokra i suha upotrebaupotrijebite suhu ili mokru sa kremom za brijanje Vodootporni dizajn je pogodan za upotrebu u tušu Obrežite, ivice i brijanje – oštrice od nerđajućeg čelika za p
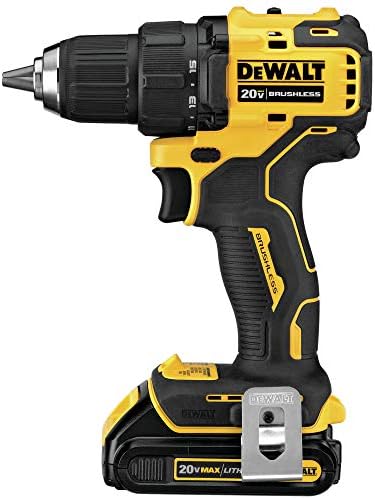
Dewalt drill je kompaktan sa samo 6,3 inča naprijednazad dizajniran da stane u uske prostore Bušilica sa promenljivom brzinom omogućava kontrolu i preciznost na delikatnim radnim površin
Ovaj certificirani obnovljeni proizvod je testiran i certificiran da izgleda i radi kao nov Proces renoviranja uključuje testiranje funkcionalnosti, osnovno čišćenje, pregled i prepakiva
Višenamjenskiovo je set koji uključuje torbicu i torbu za ručak Eksterijeri obje torbe izrađeni su od visokokvalitetne Oxford tkanine 900 D, koja ima određenu vodootpornu funkciju...
Jednostruki lanac valjkastih lanaca od nehrđajućeg čelika HKK za upotrebu u širokom rasponu operativnih okruženja Čvrsta konstrukcija hladno kovana za povećanu otpornost na koroziju i
Hudson, NY Poštanski broj polovnih Godina : Poštanski Broj nepoznata, nestala pečat Redovna veličina otprilike 3 1 / 2 inča x 5 1 / 2 inča ili 9 cm x 14 cm Poštanski broj polovnih Go
Specifikacije : punjač za Laptop / Adapter / kabl širom sveta koristi Opseg ulaznog napona : 100240 V 50 / 60 HZ Kompatibilno : naš proizvod je zamjena.ne orginalno, ali svi Punjači
Za BMW serije 1 120i E81 / E87 / F20 / 135i / 640i;M1 F21 / BMW Mini Clubman 20082014 / BMW Mini Convertible 20092014 / BMW Mini Countryman 20112014 / BMW Mini Couper 20122014 / BM
Lako za fotografisanje u pokretu jer ne morate da uklanjate kameru sa kućišta Ova futrola Fujifilm Mini 9 / 8+ / 8 pomaže vam da zaštitite svoju kameru od prašine, ogrebotina i ošteće
Pouzdan zamjena Ekonomski cijeni Pruža performanse očekujete od Delco Fit tip : specifičan za vozilo ACDelco Advantage višenamjenski ležaj je ekonomična zamjenska komponenta za jedan i
Prirodni materijalove drvene kocke izrađene su od odabranog borovog drveta, jake i izdržljive, sa glatkom površinom i jasnom teksturom Veoma su pogodni za profesionalce ili početnike za
Polikotton Povucite zatvarač Djevojke rođendan srčana majica Ova obožavana rođendanska djevojka slatka srčana majica apsolutno je savršena za vašu bebu ili djevojčicu za dijete...